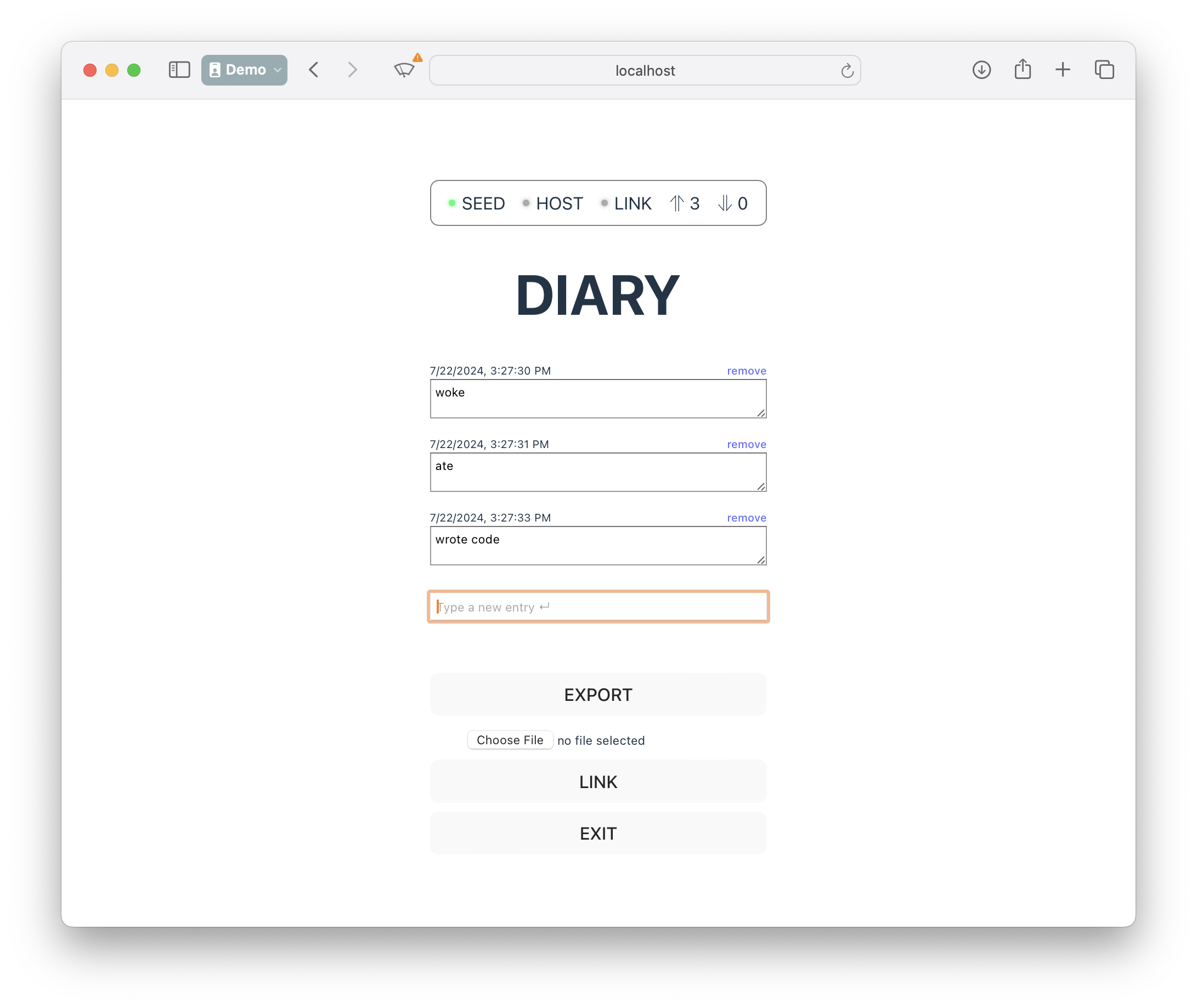
DIARY

Demo
Visit https://diplomatic-diary.replit.app for a live demo.
Source code is at https://replit.com/@masonicboom/DIARY#src/App.tsx.
Usage
- Generate a seed.
- Enter an account name.
- Press
INITand save the credentials when prompted (this is important). - Write some diary entries in the text box (hit Enter to record an entry).
- Press
EXPORTto save you data to a file. - Press
EXITto un-authenticate ("log out"). - Use your stored credentials to log back in again.
- Use the file chooser below the
EXPORTbutton and select that file you just exported. - Notice that your diary entries re-appear (and you never linked to a host).
Code Walkthrough
The code is very similar to prior demos, so refer to those (e.g. TODO) for a line-by-line walkthrough.
tsx
<button type="button" onClick={() => client.export('diary')}>EXPORT</button>
<FilePicker onPick={client.import} />These two lines are where the import and export functionality happens.
tsx
<button type="button" onClick={() => client.export('diary')}>EXPORT</button>This line calls client.export() with the filename (excluding the extension) to use for the exported file.
tsx
<FilePicker onPick={client.import} />This line creates a <FilePicker> component which calls client.import with the selected File.
Here is the implementation of <FilePicker>:
tsx
interface IProps {
onPick: (buf: File) => void;
}
export default function FilePicker({ onPick }: IProps) {
const handleFileSelect = async (event: React.ChangeEvent<HTMLInputElement>) => {
const input = event.target;
if (input.files && input.files.length > 0) {
const file = input.files[0];
onPick(file);
}
};
return <input type="file" onChange={handleFileSelect} />
}All of the real work happens in the two client methods import and export.
Summary
This DIARY demo shows how to import and export operations via .dip files, allowing data to be synchronized between clients without a host.